 Compose Multiplatform : la version 1.2 du framework d'interface utilisateur déclaratif multiplateforme pour Kotlin disponible
Compose Multiplatform : la version 1.2 du framework d'interface utilisateur déclaratif multiplateforme pour Kotlin disponibleavec des fonctionnalités intéressantes pour la cible Desktop
Compose Multiplatform est un framework d'interface utilisateur déclaratif pour Kotlin. Développé par JetBrains, il a atteint la version 1.0 en décembre 2021, ce qui signifie que depuis lors, il est prêt à être utilisé en production. Basé sur le kit d'outils moderne Jetpack Compose de Google, Compose Multiplatform simplifie et accélère le développement d’interface utilisateur pour applications de bureau et web et permet un partage étendu du code de l’interface utilisateur entre Android, Desktop et Web.
Après plusieurs mois de développement, Compose Multiplatform 1.2 est disponible. Cette dernière version du framework d'interface utilisateur déclaratif pour Kotlin apporte la compatibilité avec la dernière version de Kotlin et introduit plusieurs fonctionnalités puissantes pour la cible desktop. Concrètement, voici les principales nouveautés de cette version :
- Le nouveau support de ProGuard vous permet de minifier et d'obfusquer votre application avant la livraison.
- La gestion des focus est en cours d'amélioration, ce qui se traduit par une meilleure navigation au clavier à travers les éléments de formulaire.
- Une API retravaillée pour gérer les entrées de la souris et du clavier facilite la mise en œuvre d'actions qui réagissent au clic et au glissement.
- JetBrains introduit la prise en charge officielle des langues RTL (Right to Left) pour les mises en page et les champs de saisie. Précisons qu'il s'agit des langues qui s’écrivent de droite à gauche.
- L'interopérabilité avec Swing pour la gestion des focus et les menus contextuels devient plus transparente.
- Comme alternative au plugin Compose Gradle, vous pouvez désormais empaqueter votre application de bureau à l'aide de l'outil tiers Hydraulic Conveyor, ce qui facilite la création de pages de téléchargement, la notarisation ou la certification de votre application pour plusieurs plateformes et l'intégration de la fonctionnalité de mise à jour automatique dans votre application.
Examinons plus détail les nouvelles fonctionnalités de Compose Multiplatform 1.2.
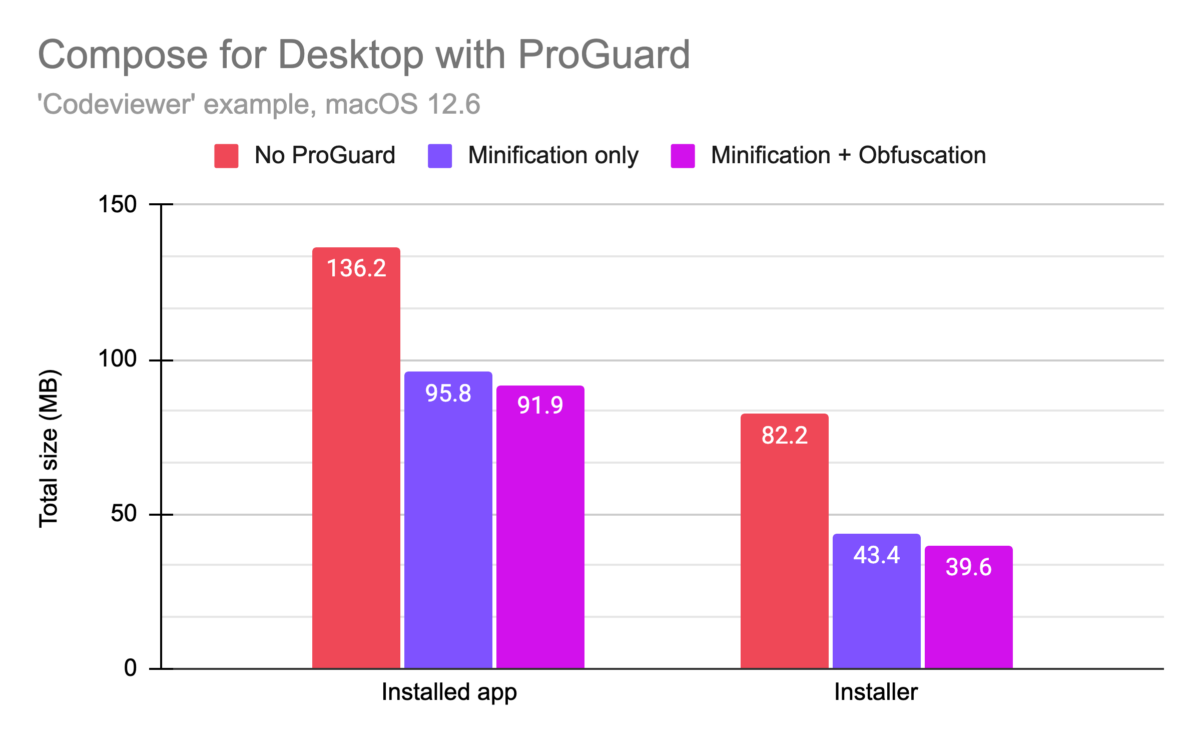
Prise en charge de l'optimiseur et obfuscateur ProGuard
À partir de la dernière version de Compose Multiplatform, vous pouvez désormais utiliser ProGuard pour améliorer les performances et la taille de votre application empaquetée sans avoir à fournir de configurations spéciales. ProGuard applique des techniques d'optimisation pour réduire la taille de votre fichier binaire final. Il optimise également votre code, ce qui peut améliorer légèrement les performances en supprimant les appels de fonction ou allocations d'objets inutiles. En option, il vous permet également d'appliquer l'obfuscation de code à votre application.
Lors de ses tests, JetBrains a constaté que le traitement d'une application avec ProGuard réduisait considérablement la taille de distribution finale de ses exemples d'applications.

Même sans spécifier d'options dans votre configuration Gradle pour votre projet, vous pouvez utiliser les nouvelles tâches runReleaseDistributable et packageRelease<PACKAGE_FORMAT> pour traiter et ensuite exécuter ou empaqueter votre code à l'aide de ProGuard.
Fournir des règles ProGuard personnalisées
Si votre application utilise la réflexion ou génère du bytecode lors de l'exécution, vous devrez peut-être donner des instructions à ProGuard sur les classes à ne pas supprimer pendant le processus d'optimisation. Vous pouvez le faire en fournissant un fichier de configuration ProGuard standard et en le configurant dans votre fichier de build Gradle dans le bloc buildTypes.release.proguard :
| Code : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 |
compose.desktop {
application {
// ...
buildTypes.release.proguard {
configurationFiles.from("rules.pro")
}
}
} |
Amélioration de la gestion des focus pour la navigation au clavier
JetBrains a retravaillé certains comportements en matière de gestion du focus des éléments de l'interface utilisateur, ce qui influence la façon dont les utilisateurs peuvent naviguer dans vos éléments et les entrées via des raccourcis clavier. Les éléments cliquables et basculables (avec les modificateurs Modifier.clickable et Modifier.toggleable) demandent désormais le focus lorsqu'on leur clique dessus, ce qui permet à la navigation entre les éléments pouvant être sélectionnés de fonctionner comme les utilisateurs s'y attendraient (sélection du prochain élément pouvant être sélectionné après celui sur lequel on a cliqué). De plus, une fois qu'un élément a reçu le focus, JetBrains a également introduit de nouveaux comportements qui facilitent l'utilisation des raccourcis clavier prêts à l'emploi :
- Les composables marqués avec Modifier.toggleable peuvent maintenant être activés et désactivés à l'aide de la barre d'espace.
- Le composable Slider peut désormais être contrôlé via les touches fléchées (incrémentant les valeurs d'un pas à la fois), les touches Page Up et Page Down (déplacement de 10 % de la plage de valeurs à la fois) et les touches Home et End (définissant la valeur à 0 % ou 100 % de la plage respectivement).
- Les éléments de menu de DropDownMenu, CursorDropDownMenu et ContextMenu peuvent désormais être parcourus via les flèches du clavier.
Améliorations de l'API souris et clavier
JetBrains est en train d'affiner également les API expérimentales de Compose for Desktop pour travailler plus facilement avec la souris et le clavier. Plus précisément, l'éditeur de logiciels introduit les modificateurs onClick et onDrag et facilite l'accès aux touches de modification.
Veuillez noter que l'API souris et clavier n'est disponible que sur la cible Desktop de Compose Multiplatform pour le moment.
Nouveau modificateur onClick
En remplacement de Modifier.mouseClickable, désormais obsolète, JetBrains introduit Modifier.onClick. Ce nouveau modificateur vous donne un contrôle précis sur la gestion des clics de tout type à l'aide de rappels (callbacks). À l'aide d'un PointerMatcher, vous pouvez distinguer différents types de clics (régulier, double-clic, clic long) et le bouton utilisé (bouton gauche de la souris, bouton droit de la souris, bouton central de la souris, etc.). Vous avez également la possibilité de rendre ces rappels conditionnels à des touches de modification de clavier spécifiques qui doivent être enfoncées via le paramètre lambda keyboardModifiers.
| Code : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
Box(modifier = Modifier.size(200.dp).background(Color.Yellow)
.onClick(
matcher = PointerMatcher.mouse(PointerButton.Secondary), // Right Mouse Button
keyboardModifiers = { isAltPressed }, // accept clicks only when Alt pressed
onLongClick = { // optional
println("Long Click with secondary button and Alt pressed")
},
onDoubleClick = { // optional
println("Double Click with secondary button and Alt pressed")
},
onClick = {
println("Click with secondary button and Alt pressed")
}
)
.onClick { // onClick with all default parameters
println("Click with primary button (mouse left button)")
}
) {
Text(text = "Box with onClick", modifier = Modifier.align(Alignment.Center))
} |
Nouveau modificateur onDrag
À l'aide du modificateur onDrag, vous pouvez spécifier un rappel qui est appelé lors d'événements de glissement. Tout comme onClick, cela fonctionne avec un PointerMatcher, ce qui signifie que vous pouvez configurer des contraintes supplémentaires, telles que le bouton de la souris avec lequel l'événement glisser doit fonctionner. De même, vous pouvez spécifier plusieurs modificateurs onDrag qui fonctionnent avec différents boutons de la souris, ce qui vous permet d'implémenter un comportement de glissement différent pour les boutons gauche et droit de la souris, par exemple.
| Code : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
var boxOffset by remember { mutableStateOf(Offset(0f, 0f)) }
Box(modifier = Modifier
.offset {
IntOffset(boxOffset.x.toInt(), boxOffset.y.toInt())
}.size(200.dp).background(Color.Yellow)
.onDrag(
matcher = PointerMatcher.mouse(PointerButton.Secondary), // it's Primary by default, can be configured with other pointer buttons such as Secondary, Tertiary, etc.
onDragStart = { }, // optional
onDragEnd = { }, // optional
onDragCancel = { } // optional
) {
println("Drag offset x=${it.x} y=${it.y}")
boxOffset += it
}
) {
Text(text = "Box with onDrag\n(using right mouse button)", modifier = Modifier.align(Alignment.Center))
} |
Cela distingue également cette API expérimentale des éléments tels que le modificateur draggable que l'on peut trouver dans la cible Android pour Compose Multiplatform, qui utilise toujours le bouton principal.
Accéder aux modificateurs de clavier
Dans le contexte de n'importe quel composable, vous pouvez désormais utiliser l'état LocalWindowInfo.current.keyboardModifiers qui donne accès aux modificateurs de clavier actuellement enfoncés (Ctrl, Maj, Alt ou autres). Étant donné que keyboardModifiers est un état qui se met automatiquement à jour lorsque des touches de modification sont enfoncées ou relâchées, les composables qui dépendent de ces modificateurs de clavier se recomposeront.
| Code : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
val windowInfo = LocalWindowInfo.current
var hovered by remember { mutableStateOf(false) }
val color by derivedStateOf {
if (hovered && windowInfo.keyboardModifiers.isCtrlPressed) {
Color.Yellow
} else {
Color.Gray
}
}
Box(modifier = Modifier
.size(200.dp)
.background(color)
.onPointerEvent(PointerEventType.Enter) {
hovered = true
}.onPointerEvent(PointerEventType.Exit) {
hovered = false
}
) {
Text("Hover me and then press Ctrl", modifier = Modifier.align(Alignment.Center))
} |
Prise en charge des langues et des scripts RTL
À partir de la version 1.2, Compose for Desktop prend désormais en charge les langues s'écrivant de droite à gauche. Par défaut, il change automatiquement la mise en page et les entrées en fonction de la langue système détectée. Si vous implémentez un comportement qui dépend de la direction du script utilisé, vous pouvez utiliser le LocalLayoutDirection CompositionLocal qui expose ces informations.
Interopérabilité de la navigation au clavier et menus contextuels partagés avec Swing
Combiner les interfaces utilisateur construites avec Compose for Desktop et celles construites avec Swing devient un peu plus pratique avec la version 1.2. L'utilisation d'un SwingPanel (qui vous permet d'intégrer des éléments Swing dans une application Compose for Desktop) ou d'un ComposePanel (intégrant Compose for Desktop dans vos applications Swing existantes) fonctionne désormais de manière transparente en ce qui concerne la navigation au clavier - les éléments capables de recevoir le focus dans les deux frameworks d'interface utilisateur sont désormais sélectionnés correctement lors d'une commutation via la touche Tab.

Si vous ajoutez Compose for Desktop à une application Swing existante, vous pouvez désormais utiliser le même menu contextuel pour le texte et les champs de texte dans les deux parties de votre application. Pour cela, vous pouvez utiliser le composable JPopupTextMenu.
| Code : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
val localization = LocalLocalization.current
CompositionLocalProvider(
LocalTextContextMenu provides JPopupTextMenu(owner) { textManager, items ->
JPopupMenu().apply {
textManager.cut?.also {
add(
swingItem(localization.cut, Color.RED, KeyEvent.VK_X, it)
)
}
textManager.copy?.also {
add(
swingItem(localization.copy, Color.GREEN, KeyEvent.VK_C, it)
)
}
textManager.paste?.also {
add(
swingItem(localization.paste, Color.BLUE, KeyEvent.VK_V, it)
)
}
textManager.selectAll?.also {
add(JPopupMenu.Separator())
add(
swingItem(localization.selectAll, Color.BLACK, KeyEvent.VK_A, it)
)
}
...
}
}
) {
...
} |
JetBrains fournit un certain nombre de didacticiels qui fournissent plus de détails et des exemples complets sur l'interopérabilité Swing pour les menus contextuels.
Distribution alternative d'applications avec mises à jour en ligne via Conveyor by Hydraulic
Avec la version 1.2, vous pouvez utiliser l'outil tiers Conveyor by Hydraulic pour empaqueter votre application de bureau comme alternative au plugin Compose Gradle. Conveyor est gratuit pour les projets open source, et est également gratuit pour une utilisation commerciale pendant une période.
Comme avec le plugin Compose Gradle, vous pouvez créer des applications entièrement autonomes qui viennent dans les formats natifs des plateformes que vous ciblez et qui viennent avec leur propre JVM empaqueté. En plus de cela, Conveyor ajoute la prise en charge des mises à jour en ligne, la génération d'une page de téléchargement, la conversion automatique de vos icônes pour les plateformes respectives et diverses autres fonctionnalités. De plus, comme Conveyor ne s'appuie pas sur des outils natifs, vous pouvez créer, signer et notariser des packages à partir de n'importe quel système d'exploitation.
Conveyor convient parfaitement à Compose for Desktop, car il simplifie considérablement la distribution. Cela facilite la fourniture de mises à jour en ligne et évite les configurations CI/CD multiplateformes complexes. Sur Windows et macOS, il offre également des commodités supplémentaires pour les applications internes ou destinées aux développeurs : lors de l'utilisation du mode d'auto-signature par défaut, la page de téléchargement générée fournit à vos utilisateurs des commandes qu'on peut copier et coller pour installer l'application à partir du terminal.
Il s'agit ici des principales nouveautés introduites dans Compose Multiplatform 1.2. Certaines modifications mineures ne sont pas mentionnées. Si vous voulez la liste complète de toutes les modifications et améliorations, n'hésitez pas à consulter le journal des modifications dans le référentiel GitHub.
À partir de la version 1.2, Compose Multiplatform prend en charge plusieurs versions du compilateur Kotlin : la cible desktop prend en charge à la fois Kotlin 1.7.10 et Kotlin 1.7.20. La cible Web prend actuellement en charge Kotlin 1.7.10 et fournira un support pour 1.7.20 dans lors de la prochaine mise à jour mineure.
Comme d'habitude, le moyen le plus simple de démarrer avec cette dernière version de Compose Multiplatform est de consulter les didacticiels officiels - ou de commencer à explorer par vous-même à l'aide de l'assistant de projet Kotlin dans IntelliJ IDEA.
 En savoir plus sur Compose Multiplatform
En savoir plus sur Compose Multiplatform Tutoriels pour démarrer avec Compose Multiplatform
Tutoriels pour démarrer avec Compose Multiplatform
Vous avez lu gratuitement 747 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.

