 Compose Multiplatform : le framework d'interface utilisateur déclaratif pour Kotlin permet maintenant de cibler iOS
Compose Multiplatform : le framework d'interface utilisateur déclaratif pour Kotlin permet maintenant de cibler iOSAvec le passage de Compose Multiplatform for iOS en phase Alpha
Compose Multiplatform, le framework déclaratif de JetBrains pour la création d’interfaces utilisateur multiplateformes avec Kotlin, permet maintenant de cibler iOS. Vous pouvez donc utiliser Compose Multiplatform pour créer votre interface utilisateur une seule fois, 100 % en Kotlin, et elle fonctionnera sur Android, iOS et plus.
Avant d'aller dans les détails de cette publication, voici les informations essentielles à retenir :
- Compose Multiplatform for iOS passe en phase Alpha, ce qui signifie qu’il est prêt à être utilisé dans le cadre d’expériences et de projets accessoires. JetBrains vous encourage donc à l'essayer et contribuer à l’avenir des interfaces utilisateur mobiles partagées avec Kotlin.
- Compose Multiplatform utilise des API déjà connues pour le développement d’interfaces utilisateur sur Android, il est donc très facile pour les développeurs ayant une expérience du développement Android moderne d’être rapidement opérationnelles avec Compose Multiplatform for iOS. Cela permet également aux novices de baser leur apprentissage sur des concepts établis et sur les bonnes pratiques.
- Compose Multiplatform for iOS étant en version Alpha, beaucoup de points sont encore en cours d’élaboration. JetBrains compte donc sur les retours de la communauté.
JetBrains a présenté le projet Compose Multiplatform for iOS pour la première fois lors de la KotlinConf 2023. Pour voir le fonctionnement de Compose Multiplatform for iOS en détail, regardez l’enregistrement de la présentation « Compose Multiplatform on iOS » de Sebastian Aigner et Nikita Lipsky :
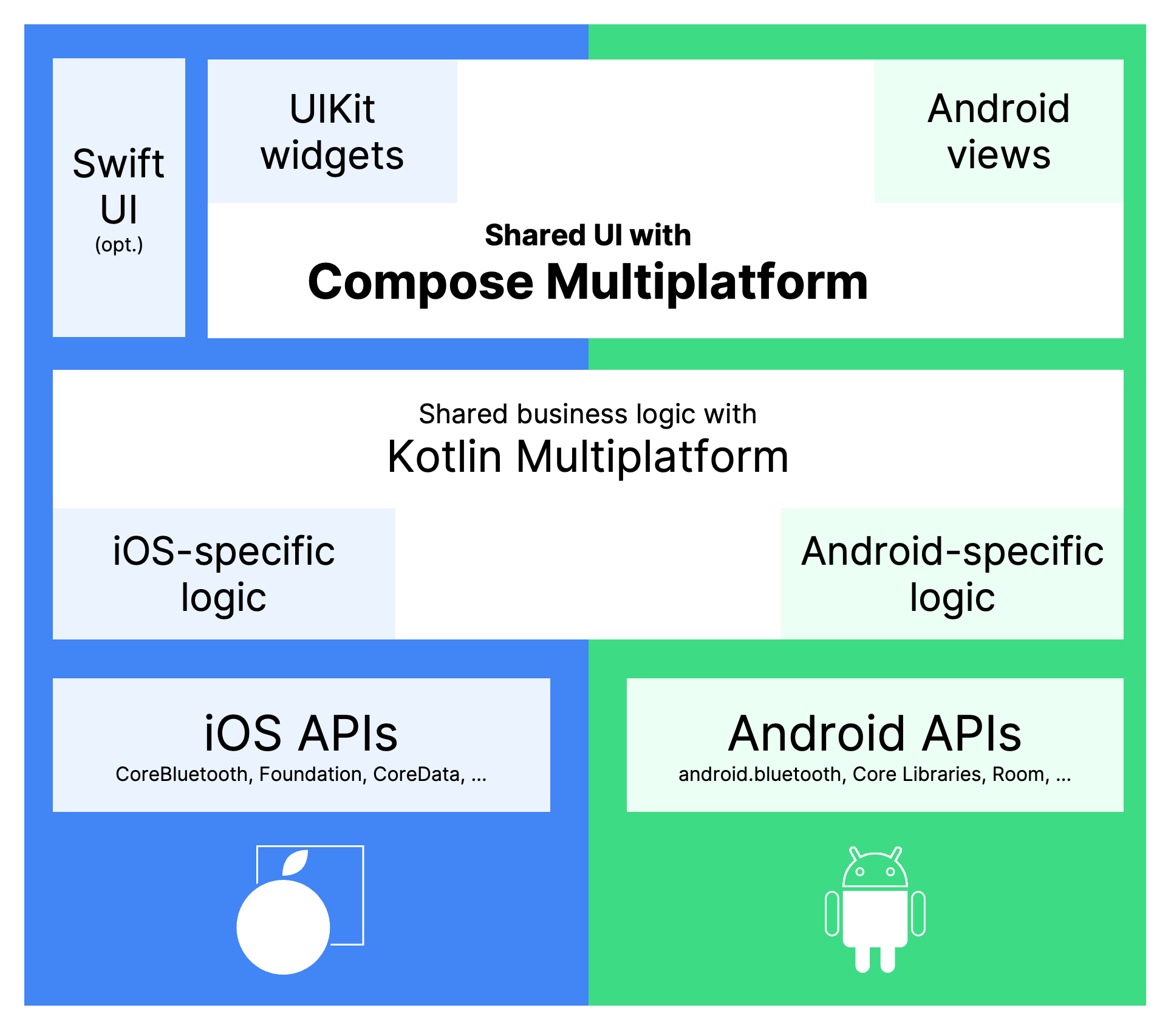
Amener Kotlin Multiplatform au-delà de la logique métier
Avec Kotlin Multiplatform, les développeurs Kotlin disposent déjà d’une approche du partage de code qui a fait ses preuves. Elle permet de partager la logique métier entre plusieurs plateformes sans devoir renoncer à l’accès aux API et fonctionnalités spécifiques à une plateforme. Cette approche a été validée pour de nombreuses applications en production, et de plus en plus d’entreprises l’utilisent afin d’éviter d’avoir à dupliquer la logique dans leurs applications.
Mais il manquait quelque chose à Kotlin Multiplatform : une solution pour les cas dans lesquels on ne veut pas avoir à créer et maintenir une interface utilisateur distincte pour chaque plateforme que l’on cible. Ce type de cas peut se rencontrer assez fréquemment, par exemple si vous n’avez pas les ressources ou le nombre de personnes suffisants pour fournir des implémentations sur mesure pour chaque plateforme cible ou si vous devez livrer votre application le plus rapidement possible et n’avez pas le temps de maintenir manuellement plusieurs implémentations d’interfaces utilisateur synchronisées.
Compose Multiplatform apporte une solution pour ces situations en vous donnant la possibilité d’implémenter votre interface utilisateur une seule fois et de la partager ensuite entre les plateformes cibles, qu’il s’agisse du cas typique de partage entre Android et iOS pour une interface mobile, ou d’interfaces pour desktop ou pour le web.

Compose Multiplatform est une couche optionnelle pour les applications Kotlin Multiplatform qui vous permet de créer une seule fois des interfaces utilisateur déclaratives que vous pourrez utiliser pour de multiples plateformes cibles.
Conçu à partir de Jetpack Compose
Compose Multiplatform est construit sur la base de Jetpack Compose, le framework d’interface utilisateur de Google recommandé pour le développement Android moderne, qui est 100 % Kotlin. L’équipe de JetBrains qui développe Compose Multiplatform collabore avec Google et apporte régulièrement des modifications aux référentiels de Jetpack Compose.
Les API de Compose Multiplatform sont les mêmes que celles qui ont déjà été testées et approuvées dans Jetpack Compose. Les personnes ayant déjà développé des interfaces utilisateur Android modernes à l’aide de Jetpack Compose peuvent ainsi facilement créer une interface utilisateur partagée avec Compose Multiplatform.
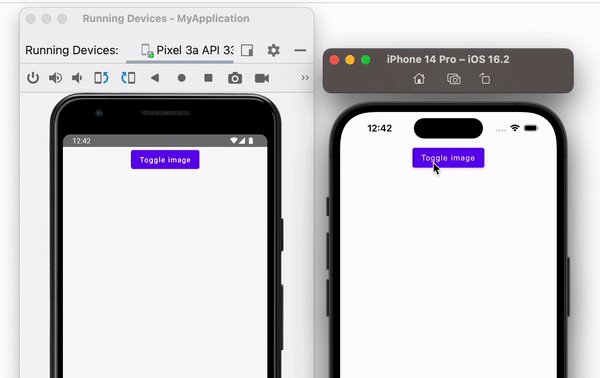
Regardez cet extrait de code Compose Multiplatform qui anime la visibilité d’une image lorsque l’utilisateur appuie sur un bouton et vous constaterez que les API sont vraiment les mêmes que dans Jetpack Compose :
| Code : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
@Composable
fun App() {
MaterialTheme {
var showImage by remember { mutableStateOf(false) }
Column(Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally) {
Button(onClick = {
showImage = !showImage
}) {
Text("Toggle image")
}
AnimatedVisibility(showImage) {
Image(
painterResource("compose-multiplatform.xml"),
"Compose Multiplatform Logo"
)
}
}
}
} |
Si vous avez déjà travaillé avec Jetpack Compose, la majeure partie de ce code doit vous sembler familière : Compose Multiplatform vous permet d’utiliser exactement les mêmes API, y compris la gestion d’état, la mise en page et même les animations. Pour les tâches spécifiques au système de Jetpack Compose, comme le chargement de ressources, Compose Multiplatform fournit des alternatives pratiques qui fonctionnent sur toutes les plateformes, telles que la fonction painterResource dans l’extrait ci-dessus.
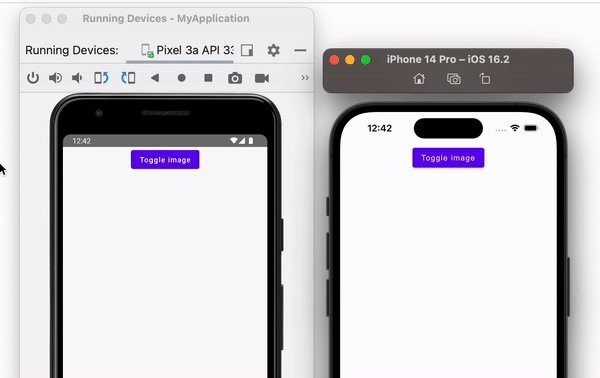
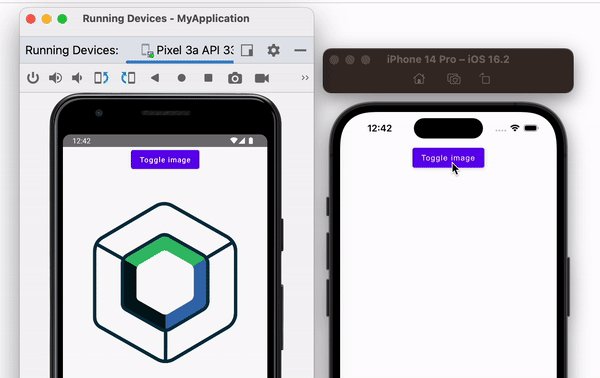
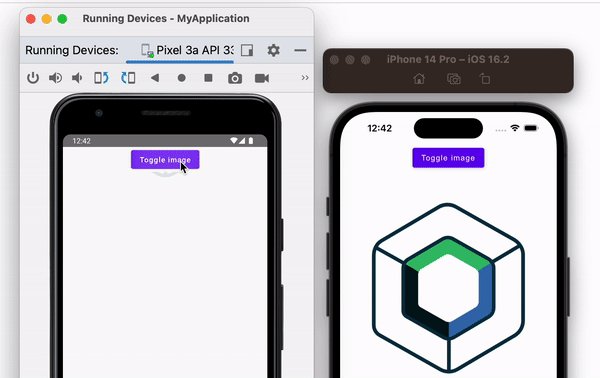
Comme vous le voyez, ce code fonctionne à la fois sur Android et iOS, avec des résultats similaires :

Sur iOS, le rendu des interfaces utilisateur de Compose Multiplatform provient d’une implémentation de canevas basée sur la bibliothèque graphique Skiko. Sur Android, Compose Multiplatform est Jetpack Compose. Si vous décidez de migrer votre application vers des interfaces utilisateur spécifiques à une plateforme, vous pourrez continuer à utiliser votre application Compose Multiplatform sur Android sans aucun problème et conserver le code que vous avez écrit.
Conçu à partir de Kotlin Multiplateform
Les applications créées à l’aide de Compose Multiplatform sont des applications Kotlin Multiplatform, ce qui permet d’accéder aux API de la plateforme telles que les capteurs, les préférences, le stockage des données, la cryptographie, etc. en utilisant les mêmes mécanismes établis et éprouvés. Elles peuvent également utiliser l’écosystème des bibliothèques Kotlin Multiplatform, constamment enrichi, qui fournit aussi bien des wrappers de bases de données que des wrappers multiplateformes pour les SDK. Bien entendu, vous pouvez aussi continuer à utiliser Kotlin Multiplatform indépendamment de Compose Multiplatform pour partager la logique métier, les réseaux et autres abstractions.
Interopérabilité avec les vues SwiftUI et UIKit
Les applications ont besoin d’accéder à des fonctionnalités spécifiques à l’appareil et, dans de nombreux cas, la couche d’interface utilisateur ne fait pas exception. Qu’il s’agisse d’intégrer un navigateur ou de lire une vidéo, vous souhaiterez peut-être accéder aux fonctionnalités iOS pour enrichir l’expérience de utilisateur.
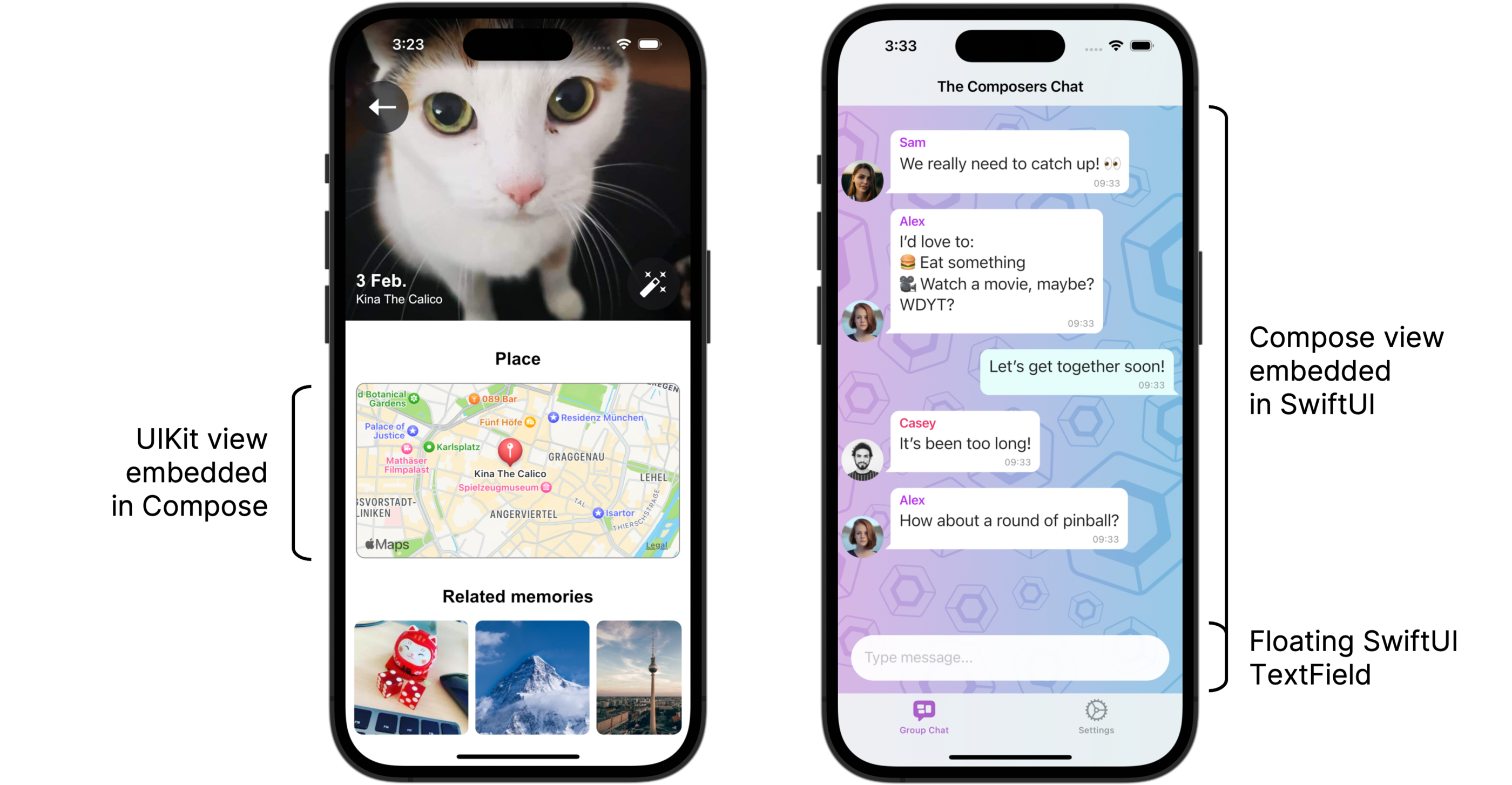
Pour répondre à ce besoin, la version Alpha de Compose Multiplatform propose un prototype pour l’interopérabilité bidirectionnelle sur la couche d’interface utilisateur. En utilisant UIKitView, vous pouvez intégrer à votre interface utilisateur partagée des widgets complexes spécifiques à une plateforme, tels que des cartes, des vues web, des lecteurs multimédias et des flux de caméra. Dans l’autre sens, via ComposeUIViewController, vous pouvez intégrer des écrans Compose Multiplatform dans des applications SwiftUI, ce qui vous aidera à adopter progressivement Compose Multiplatform dans les applications iOS.

Compose Multiplatform sur iOS permet une interopérabilité bidirectionnelle avec les interfaces utilisateur natives. Vous pouvez ainsi intégrer des vues d’interface utilisateur complexes telles que MKMapView de MapKit à votre interface Compose ou des écrans Compose à une application SwiftUI.
Atteindre une expérience utilisateur de premier ordre
Compose Multiplatform for iOS étant actuellement en phase Alpha, un certain nombre de points sont encore en cours d’élaboration. JetBrains veut s'assurer de prendre en considération tous les aspects qui permettent de rendre l’expérience fournie par les applications Compose Multiplatform conviviale et naturelle, où qu’elles soient utilisées. Cela concerne en premier lieu les interactions les plus élémentaires qui définissent le ressenti fondamental d’utilisation d’une application, comme les gestes et les mouvements de défilement, mais aussi les principes de navigation et les transitions, ainsi que les interactions complexes telles que la sélection de texte, la gestion des entrées ou les menus contextuels.
Il est également important que les applications Compose Multiplatform fournissent des intégrations d’accessibilité robustes et respectent les choix des utilisateurs, c’est pourquoi JetBrains propose une intégration étroite avec les mécanismes iOS sous-jacents comme la fonctionnalite text-to-speech du système et les préférences de zoom et de contraste définies par les utilisateurs sur leurs appareils.
Il s’agit de toute évidence d’un ensemble diversifié et étendu de priorités, et accorder à chacun le degré d’attention requise pour que Compose Multiplatform sur iOS offre la meilleure expérience utilisateur possible. Ce faisant, JetBrains tient à s'assurer de traiter les besoins des utilisateurs en priorité, c’est pourquoi l'éditeur de logiciels vous invite à lui faire part de vos retours.
La fluidité des performances, y compris sur des écrans à taux de rafraîchissement élevé, est un autre facteur essentiel à la qualité de l’expérience utilisateur, les équipes Compose Multiplatform et Kotlin/Native collaborent donc étroitement afin d’améliorer les performances des interfaces utilisateur partagées sur iOS.
Thèmes pour Compose Multiplatform for iOS
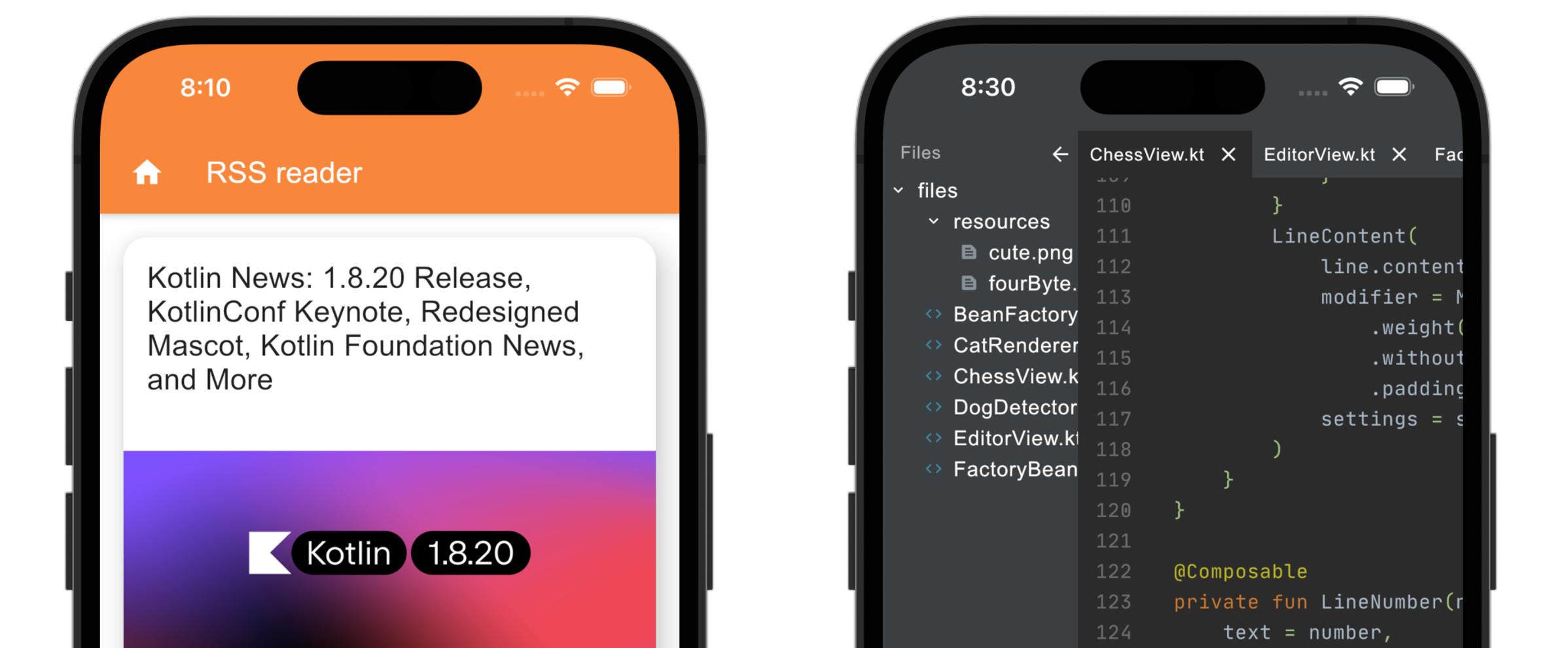
Le rendu de Compose Multiplatform sur iOS reposant sur un canevas, les applications iOS et Android ont la même apparence par défaut. Actuellement, Compose Multiplatform fournit directement les widgets Material et Material 3 sur toutes les plateformes. Vous connaissez peut-être déjà ces widgets pour les applications Android. Grâce à la fonctionnalité de génération de thème intégrée, vous pouvez ajuster l’aspect et la convivialité de ces widgets pour refléter votre image de marque, soit de la même manière sur toutes les plateformes, soit avec un thème spécifique pour chaque plateforme.

Actuellement, les applications mobiles créées avec Compose Multiplatform fournissent directement les widgets Material. Vous pouvez en personnaliser l’apparence et l’ergonomie, créer vos propres composants d’interface et même appliquer un thème spécifique à une plateforme.
L’un des points clés pour un framework d’interface utilisateur multiplateforme est de savoir dans quelle mesure les éléments doivent correspondre à l’apparence et à l’ergonomie des plateformes cibles. Pour le moment, l’équipe JetBrains n’a pas encore décidé si elle allait fournir des éléments d’interface utilisateur d’apparence native ou standard. Comme il s’agit d’un point essentiel de l’expérience utilisateur de Compose Multiplatform, JetBrains ne veut pas prendre de décision sans avoir recueilli les retours de la communauté au préalable, et vous invite donc encore à lui faire part de vos réflexions et avis.
Essayer Compose Multiplatform for iOS
Voici ainsi présenté la version Alpha et les plans de JetBrains pour Compose Multiplatform for iOS. Retenons que plusieurs points sont encore en cours d’élaboration, mais beaucoup d’autres fonctionnent déjà très bien et n’attendent qu’à être testés. N'hésitez donc pas à l'essayer dès maintenant.
JetBrains propose plusieurs moyens pour se familiariser avec la version Alpha de Compose Multiplatform for iOS, notamment des exemples d’applications et des modèles de projets.
Premiers pas avec le modèle
Pour commencer à écrire vos propres applications pour Android et iOS avec Compose Multiplatform, le plus simple est d’utiliser le modèle GitHub officiel, qui s’accompagne d’un tutoriel pour vous aider à réaliser votre première application Compose Multiplatform.
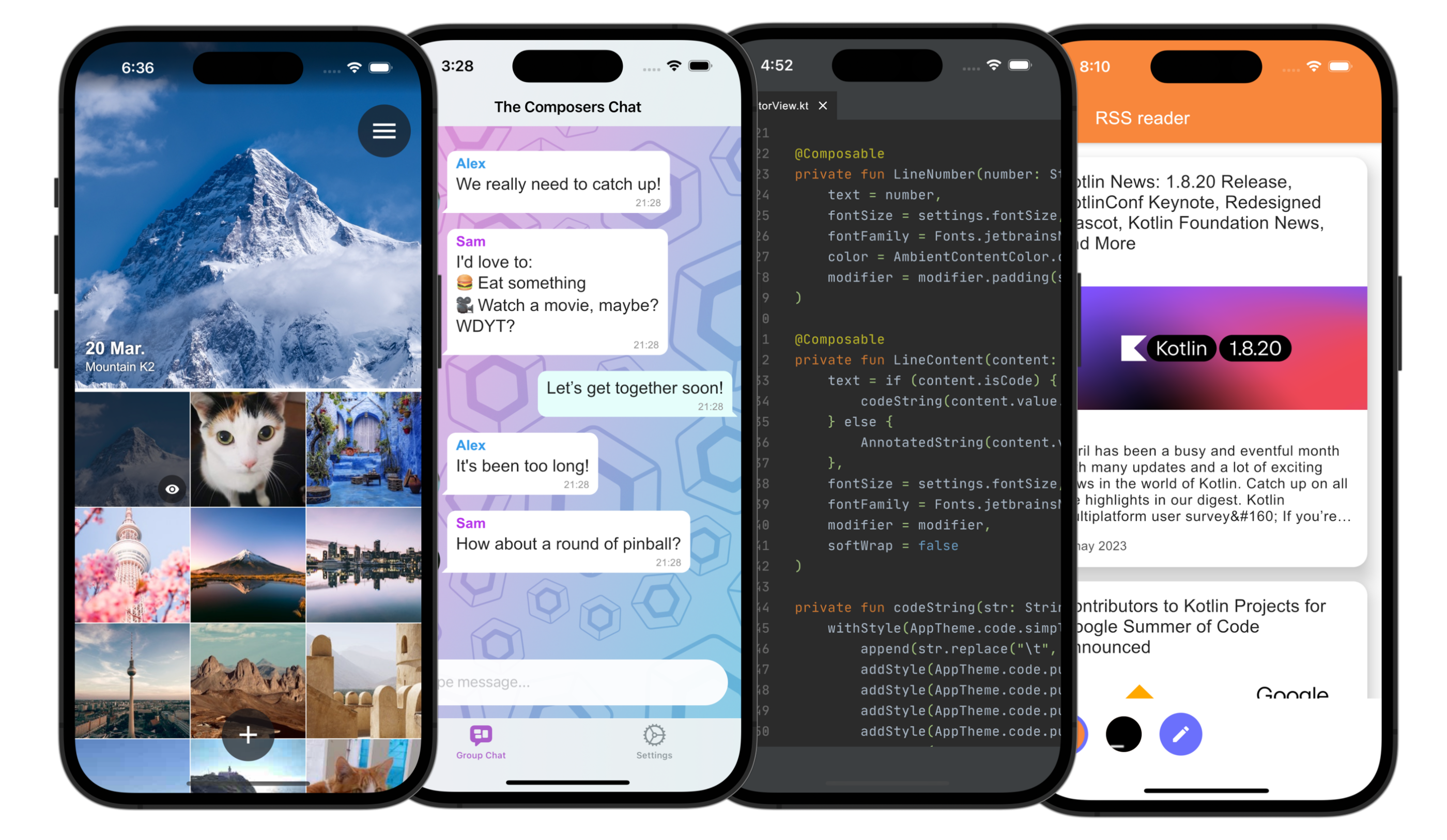
Découvrez Compose for iOS avec des applications de démo
Un bon moyen de se familiariser avec une nouvelle technologie est d’en voir des exemples d’utilisation. JetBrains a donc également préparé plusieurs exemples de projets pour présenter Compose Multiplatform sur iOS et ses autres cibles, que vous pouvez trouver dans le référentiel Compose Multiplatform.

D’autres exemples de projets comportent une branche qui contient une implémentation d’interface utilisateur basée sur Compose Multiplatform, ce qui permet de voir les différences et les similitudes entre le partage de la logique métier seule et le partage de la couche d’interface utilisateur de l’application en plus de la logique métier.
 Commencer avec Compose for iOS
Commencer avec Compose for iOS Voir le modèle de projet GitHub
Voir le modèle de projet GitHub Découvrir des exemples de projets
Découvrir des exemples de projets
Vous avez lu gratuitement 8 323 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



